Cloudflareを利用する際、サイトのファイルすべてを対象にするのではなく、特定のディレクトリなどを指定して、キャシュするデータを指定することが出来ます。
例えば、wordpressでwebサイトを運営している場合だと、基本設定を変更していないならば、画像やpdfなどは/wp-content/uploads/ディレクトリの配下に存在します。

この画像は私の私的なブログで投稿したもので、URLはhttps://wamu.jp/wp-content/uploads/2022/02/スクリーンショット-2022-02-14-12.47.32-768×842.pngです。cloudflareのキャッシュから配信されています。
ルールの設定方法
ではその方法をご紹介します。
- cloudflareにログインする。
- ホームでサイトを選択する。
- サイドメニューのルールを選択する。
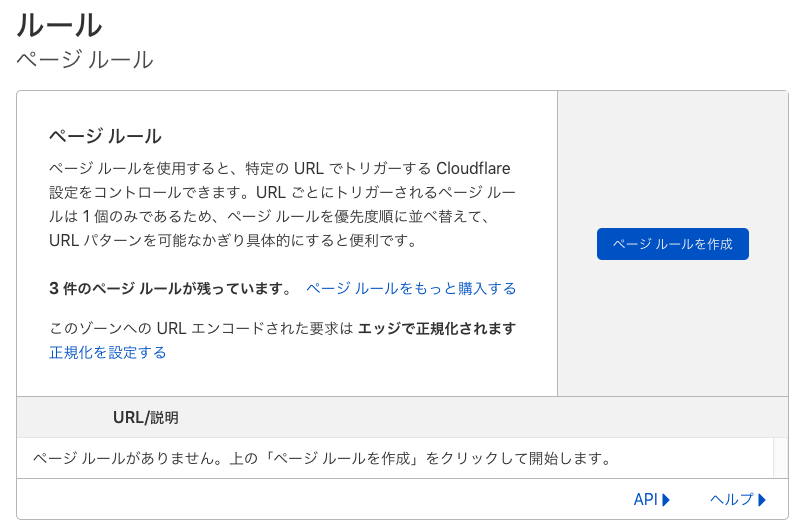
すると以下のような表示になります。

これはFreePlanのものです。ルールは3つまで無料で追加出来ます。それ以上ルールを追加したい場合は、5個で月額5ドルです。
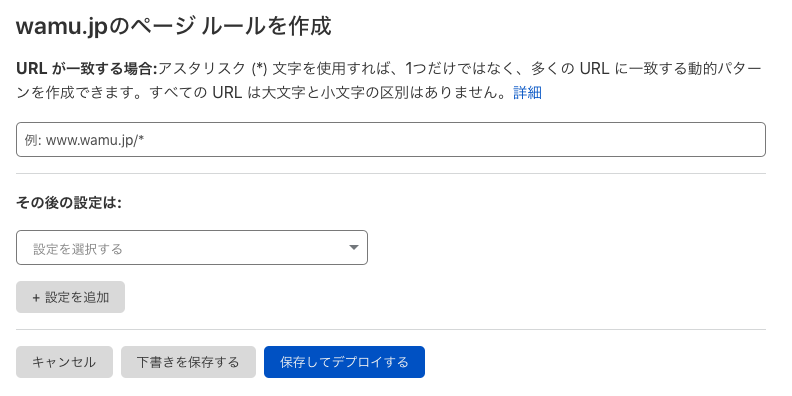
青いページルールを作成を選択します。すると以下のような表示になります。

URLには「wamu.jp/*」を入力し、その後の設定は:では「Always Online」を選んで、「下書きを保存する」を選択します。
続けて、キャッシュするURLである「wamu.jp/wp-content/uploads/*」を入力し、その後の設定は:では「Always Online」を選び、その横のスイッチを「緑」にしてから、「保存してデプロイする」を選択します。
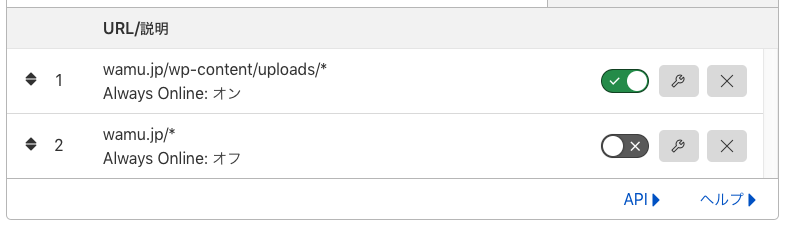
すると以下のような表示になります。

これで/wp-content/uploads/配下に存在するファイルだけが、キャッシュの対象となり、それ以外のファイルはキャッシュされません。
ですので、cssやjsなどはキャッシュされ無いので、それらを編集することが多いなら、変更するたびにパージ(cloudflareのキャッシュをクリア)する必要が無くなり、便利です。
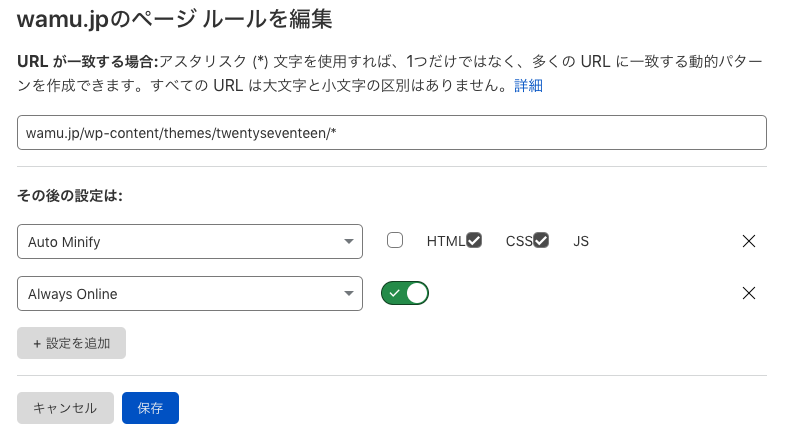
もしthemes内のstyle.cssやjsが確定したら、次のようなルールを追加するといいです。

wamu.jp/wp-content/themes/twentyseventeen/ディレクトリ配下のcssとjsをキャシュの対象にしています。ディレクトリだけでなく同時にAuto Miniffyでファイル形式を指定することが出来るのです。
以上です。
