webpが殆どのブラウザで対応済みなので、サイトの高速化のために、「WebP Converter for Media – Convert WebP and AVIF & Optimize Images」というプラグインを当サイトに導入してみました。以下がchromeのデベロッパーツールで確認した容量と速度の違いです。
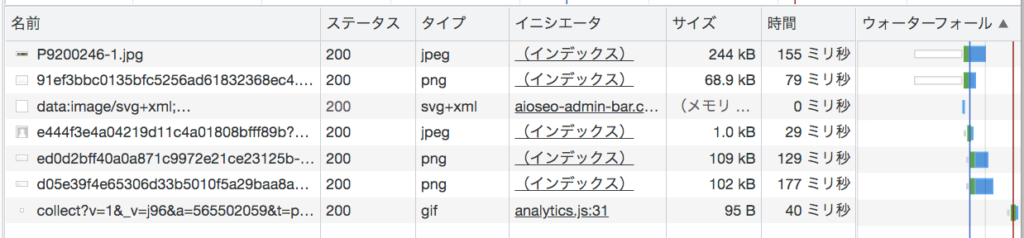
インストール前

P9200246-1.jpgという画像はヘッダーに使っている東京駅の天井の写真です。インストール前は244kBで155ミリ秒でした。
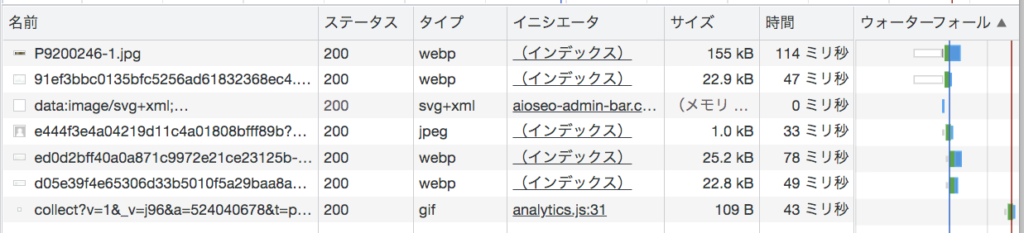
インストール後

インストール後は155kBで114ミリ秒です。約36%もファイル圧縮され11ミリ秒の時間短縮になっています。
ファイル名はP9200246-1.jpgですが、これは、/wp-content/uploads-webpc/ディレクトリに用意されているP9200246-1.wepbをファイル名そのままにContent-Type: image/webpで送出しているためです。
実装方法
管理画面の左メニューからプラグイン>新規追加をクリックし、「webp」を入力して検索します。下記の画像のプラグインを見つけたらインストールをクリックし、その後ftpでダウンロードしたら、有効化をクリックします。

そのままsettingをクリックするか、管理メニューの設定>WebpConverterを選択して、管理画面に行きます。
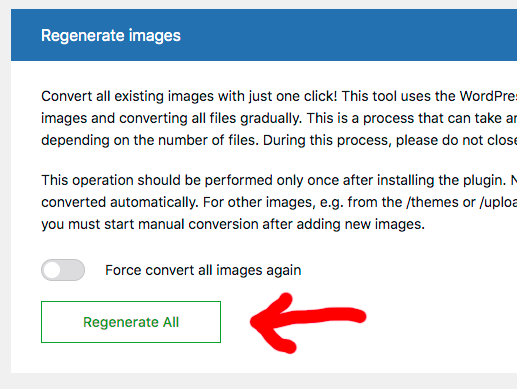
一番下のRegenerate imagesの項目にあるRegenerate Allをクリックします。

これで、既存の/wp-content/uploads/ディレクトリ内の画像ファイル(jpeg/jpg/png)が/wp-content/uploads-webpc/ディレクトリにwebp形式で書き出します。
作業は以上です。これだけで、自動的にwebpでファイルは送出されます。もちろん、以降、画像をアップロードしたときは自動的に/wp-content/uploads-webpc/にwebp形式のファイルが書き出されます。
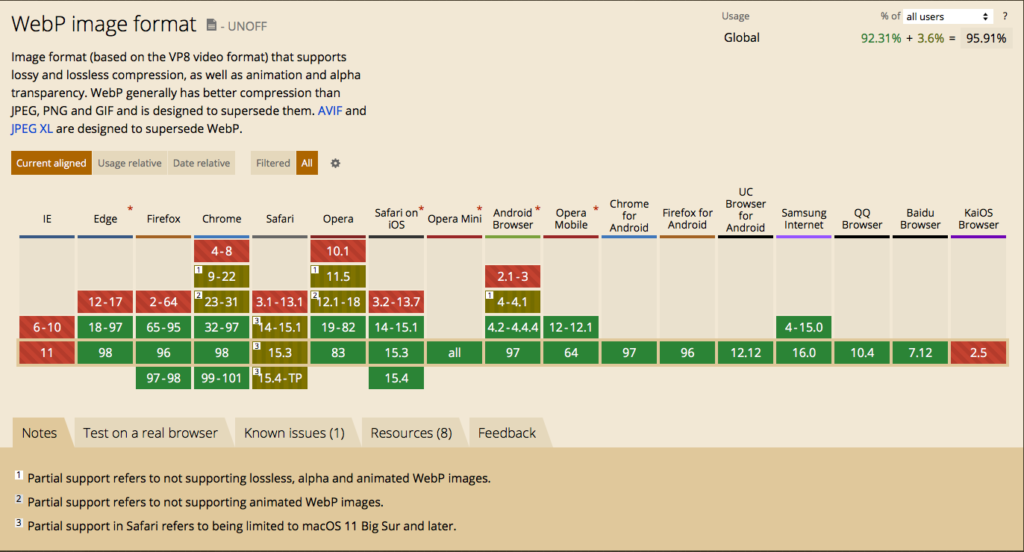
webpのブラウザの対応状況

こちらのwebpのブラウザの対応状況を確認できるサイトによると、記事を書いた時点では、macos版の少し古いsarariやIEなどwebpに対応していないようです。
IEはもう、どうでもいいとして、safariに関しては困ったものです。safariは一昔前のIEのようだと嘆いていたエンジニアがいましたが本当に困ったちゃんですね。
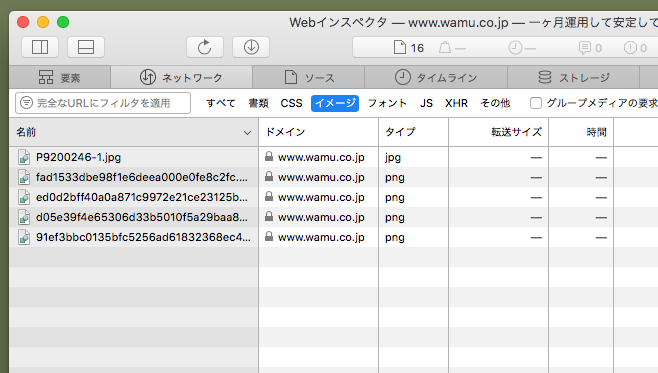
safariではjpgやpngを送出
このプラグインではsafariのようなwebpに対応していないブラウザへはwebpを送出するのではなく、元のjpeやpngを自動的に送出してくれます。確認してみましょう。
私のmacosはPoweMac2012なのでHigh Sierra(10.13.6)です。なのでsafariも13.1.2で、webpに対応していません。確認には丁度いいです(汗)
safariの開発ツール的存在のwebインスペクタで確認するといかのようにwebpではない状態を確認できます。

画像がたくさんあるようなwebサイトですと、サーバーのデータス送出コストが大きいため、webp導入の効果はかなり高いですし、接続してきてるユーザーにとってもギガが節約でき、体感速度も上がるのでぜひこのようなプラグインを実装しましょう!
以上です。
